Infor M3 #4 -- Infor M3 personalizations to make UI look rich, make mandatory fields and shortcuts to reduce the efforts of the user
Infor M3 personalizations
Infor M3 Personalization can be used to make user interface (ISO or H5 Client screen) look rich and so the better understanding. User can change the way a program appears using personalization.
This is pretty simple yet very useful in terms of UI and reducing the efforts of user.
We can use the below peronalizations in Infor M3
- Hyper link
- Conditional style
- Text replacement
- Shortcut
- Script/H5 Scripts
- Tab order
- Show/Hide fields
- Enable Mandatory
Let us see one by one in brief with an example
Hyper link
- As the name suggests this is a link just like <a> tag in html, we use this hyper link to link a related option to a column
- When user clicks on this link system would use the attached related option and do the further process as per the logic behind the attached related option
How to add a hyper link?
Let's take a scenario where we want to add a hyper link in MMS001 where user wants to use Related option 11 (Item/Warehouse) by clicking on Item number.
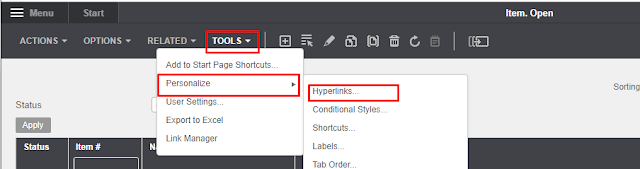
- Open MMS001 (Item master) and navigate to Hyperlinks personalization by clicking on Tools-->Personalize-->Hyperlinks
- Click on Field and select as ITNO as user wants to enable link on Item number
- Click on Related options and select as Related option 11 as user wants to use Related option 11 as the operation to be performed when he clicks on hyper link
- Click on Save to save the personlization
- You will be able to see the link on item number column and if you click on the item number system would perform the same operation what Related option 11 performs
- Click on any item number system would redirect you to Item.Connect Warehouse i.e., Related option 11
We can add multiple hyper links to a panel, number of hyperlinks are dependent on the number of columns we have in the list.
Conditional style
- As the name suggests it is the style we apply to the column based on the conditions just like applying some CSS (Style) in a web page
- This will makes user to understand the line details better as the User Interface changes from traditional to our own
How to add Conditional style?
Let's take a scenario where we want to add a conditional style in MMS001 where user wants to see an item's status as active, in-active, preliminary etc., instead of traditional status i.e., 00, 10, 20, 30 etc.,
- Open MMS001 (Item master) and navigate to Conditional styles in personalization by clicking on Tools-->Personalize-->Conditional Styles
- Click on New to create a conditional style
- Select target field as STAT (Status) and select condition type as Text
- Make a condition as if Status is equal to 20 then ACTIVE as per the below screen shot
- Select field as STAT
- Operator as equals =
- Operand as a specific value
- Keep value as 20
- Click on next to continue, in this screen you can define the style like Color, Text, Icon and Hyperlink for the condition you have made
Color
- You can select the color in which the text is to be displayed
- You can select the field color as well as the text color
- If you mark the Enable style for entire row then the entire row would be displayed with the colors chose
- You can see the preview of the color you chose
Text
- Text is the replaceable value for the target field if it matches the condition
- You can define whether it has to be left aligned or right aligned
- You can give it tool tip if you wish or you can select original value as tool tip it self
- You can select a specific font also like Normal, Italic and Bold
- In our example let us keep text as Active with left alignment along with tool tip as original value with normal font
- You can see the preview of the text entered
Icon
- Here you can select any icon to be appended to text for better understanding in graphical way
- You can see the preview of Icon you chose
Hyperlinks
- Here you can add hyper links to the target field just like mentioned in the above section
- Click on next to complete the conditional style, in next screen you can give the style a name and description
- Check the activate mark and finish the peronalization to activate the conditional style
- Do the same for different statuses like In Active, Preliminary etc.,
- Once you are back to the list panel (Panel B), you would be able to see a screen with custom status texts along with style like color, tool tip etc.,
We can add multiple conditional style to a panel.
Text replacement
- Text replacement is used to keep our own labels in any panel
- It replaces the traditional text with the user entered text
How to do Text replacement?
Let us take an example, let us say we want to replace labels with our own texts in MMS001/B
- Open MMS001 (Item master) and navigate to Labels in personalization by clicking on Tools-->Personalize-->Labels from menu in top
- You will be able to see all fields which are editable, enter your own labels and click on save to apply
- At any moment you can revert to traditional using use default option which is located next to Save
Shortcuts
- Shortcuts can be used to reduce the effort of the user
- We can align the steps to be followed in a process with different categories/headings for better understanding
- This can be added in two ways, either click on the shortcuts menu which is located on top right corner or go to shortcuts using Tools-->Personalize-->Shortcuts
- You can add Related options, Links, Sorting orders as shortcuts
- Let us add few shortcuts in MMS001 as an example
- Select related options 11, 12 etc., and add them, you can separate them using heading
- Create a heading by clicking on Heading and add, later you rearrange the things under headings using Move up and Move down facility
- Come back to the program and click on the shortcuts icon located on top right corner to see the added shortcuts
Scripts/H5 Scripts
- Scripts are two types, Infor Smart Office scripts and H5 client scripts
- Infor Smart Office scripts are Microsoft .Net framework
- H5 client scripts are pure Java scripts i.e., client side scripting
- We can use scripts to update some values on screen and off screen using MI
- We can implement Mforms Automation (MFA) using scripts, which will perform some operation based on some conditions
- Scripts can be deployed using Administration tab from H5 client
- We will see this Scripts in later post in detail
Tab order
- Generally key TAB is used for switching between fields, Infor have given us the provision for defining tab sequence
- Isn't it easy to use our own TAB sequence instead of going to next field? you can define the sequence by following the below process
- Go to Tab order option from tools-->Personalize-->Tab order
- You can see the numbers sequence next to fields, you change the sequence and save it by clicking on Save button
- That's it, when you use TAB system would use the defined sequence to switch between fields
- You can revert the sequence at anytime by clicking on USE DEFAULT button
Show/Hide fields
- Sometimes we may need to hide unnecessary fields from a panel then we use this facility to hide them
- Go to Tab order option from tools-->Personalize-->Show/Hide Fields
- You will see check boxes in all fields, if field is unchecked then it will not be shown in the panel
- Click on Save to save the personalization
- We can revert to traditional fields at any time by using CLEAR ALL button
Enable Mandatory
- Some times we may need to make fields in panel mandatory, i.e., a validation must be made to make sure that field is entered
- Without doing any MAK mod, we can achieve this by using M3 personalization
Let's take a scenario where user wants to make Ext item number field as mandatory in MMS001/E
- Open MMS001 and go to Panel E using option 5 or 2
- Right click on Ext item number-->Personalize --> Enable Mandatory
- That's it system won't allow user to go further without entering any data in the mandatory field
That's it, come back here and tell us about the before-and-after. I bet you'll have something to say!
Please let me know your thoughts in comment section below!
If you enjoyed this post, I'd be very grateful if you'd help it spread by emailing it to a friend, or sharing it on Twitter or LinkedIn.
In our next post let us see about How to run SQL queries in MAK.
Thanks for reading!
--Saiteja Saadi
Please let me know your thoughts in comment section below!
If you enjoyed this post, I'd be very grateful if you'd help it spread by emailing it to a friend, or sharing it on Twitter or LinkedIn.
In our next post let us see about How to run SQL queries in MAK.
Thanks for reading!
--Saiteja Saadi




























A very good document.
ReplyDeleteThank you HK :)
Deletevery good information... Is this penalization user specific or we can apply it to all users at one time?
ReplyDelete* Personalization
DeleteThanks :) , This personalization is to be developed for your User ID first then you can export either all or specific personalizations to Global. Which will be applicable to all the users in the env.
DeleteCan you elaborate on how to share a personalization with other users please?
DeleteExport the personalization using Tools-->Export which will export .xml file for you.
DeleteTraverse M3->Administration Tools-->H5 Administration--->Personalization---Global-->Import
Add your exported XML file and save.
This will make the personalization available for all users across the environment.
This has helped me with my query.. :) Thank you..
ReplyDeleteGood documentation Sai..
ReplyDelete